Crafting a compelling Canva advertisement video is as much about structure as it is about imagination. My approach to multi-product video ads revolves around a carefully orchestrated three-layer system.
See the image below.
At the heart of the design lies the cutout layer, a visually bland centrepiece that separates ad copy from images. Beneath it, the images flow seamlessly in the bottom layer, adding depth and dynamism to the composition.
The top layer is reserved for the ad copy — precise and untouched by the animation below.
This method has become a cornerstone of my design philosophy, proving time and again that preserving the clarity of the ad message is a key factor even as the visual images animate to make the ad attractive to the viewers.
For this Canva advertisement video I’ve followed the steps explained below in detail. They are simple to follow and adapt for your creative inspiration.
Watch the video above for a succinct understanding of the steps.
—
Step 1: Design the Cutout Layer
We’ll begin by creating the crucial cutout layer for your advertisement video. In this example, the cutout layer measures 1080 pixels square to fit the Page area, but it could be of any dimensions as necessary.
Access the Elements section from the side panel and search for ‘square with a square hole.’
Drag the selected element into the workspace and ensure it spans the entire page, covering it seamlessly.
Next, search for the element, ‘square with a round hole’ within Elements and add it to the workspace on top of the initial graphic.
Adjust the dimensions of the round-hole graphic to 750 pixels square and center it perfectly within the page to maintain alignment and balance.
Change the colors of both cutout elements from default black to an elegant greyish-blue shade. This I believe will enhance the visual appeal and coherence of the design of Canva advertisement video.
Finally, group the 2 elements to consolidate them into one unified component for ease of working in the Layers section.
We’ll see this soon.
—
Step 2: Build the Bottom Layer for Images
Let’s begin this step by selecting a square frame from the Elements section to act as a placeholder for images. Let me set its size to 565 pixels square for balanced proportions.
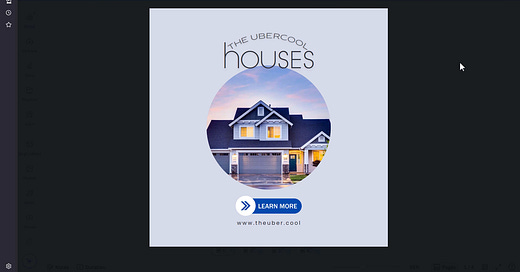
Next, navigate to the Photos section to search for imagery that complements the advertisement theme — such as vibrant and visually appealing houses.
From all the beautiful abodes that Canva brings up, let me drag one of the images onto the placeholder frame. With this, the bottom layer is ready for further designs that will come shortly.
—
Step 3: Create the Top Layer for Ad Copy
The ad copy is as important (if not more, according to some experts) as images for your advertisement video to effectively carry the message to the prospects.
So, here are the steps to follow for the layer for ad copy:
Proceed to the Text menu in the side panel to select a beautifully pre-designed text group suitable for the advertisement copy.
Ungroup the selected text element to enable individual customization of its components as per requirements.
The curved text would read ‘The Ubercool, while the font style would replace the default Sackers Gothic typeface with Balgin Expanded. This I guess would lend a modern and professional edge to the texts, especially with respect to the font we’re gonna use next.
Edit the bottom text to display Houses. The typeface will be Architype Tschichold, aligning seamlessly with the overall ad copy of the Canva video advertisement.
—
Step 4: Creating a Call-to-Action Button
Ad copy without a call-to-action (CTA) is like an outdoor game without an arena. So, begin by browsing Canva's extensive library of graphic resources to find a suitable design.
Carefully select a button design that aligns with your theme, such as one labeled "Learn More" to encourage user interaction.
Resize the button to ensure it fits seamlessly within the layout and adjust its color to navy blue for enhanced visibility and emphasis.
Position the button strategically below the image so that it complements the overall design and guides the viewer's eye.
Complete the call-to-action setup by adding a web address for user navigation:
Press "T" on the keyboard to create a text box quickly and efficiently.
Utilize Canva's default font or automatically displayed previous font to maintain uniformity.
Edit the text content to reflect the web address and change the font style to Poppins for a clean and modern appearance.
Adjust the font size for clarity and format the text in small caps to ensure a polished look.
Expand the letter spacing to 200 for better readability and position the text centrally just beneath the CTA button to create a balanced visual hierarchy.
—
Finalizing the Basic Ad Structure
The beauty and effectiveness of an advertisement video in Canva depends on how robust the basic ad structure is.
Much of the work is already done in the steps above. Now is the turn to complete the sequential appearance of the product images before proceeding to animating them.
Here are the action steps:
Duplicate the first page three times to produce a total of four pages, providing consistency across the ad's elements.
Navigate to Page 4: Click on "Positions" and access the Layers panel located on the left side of the interface.
Drag the image layer below the cutout layer to achieve the desired layered effect and enhance the visual representation.
Repeat the layering process for Page 1 to ensure uniformity in design across the pages.
Return to Page 4 to replace the image: Prepare the new image by dragging it into position. Ensure it aligns seamlessly with the frame.
For Pages 2, 3, and 4: Open the Photos panel on the side to browse through available images.
Drag and drop a fresh picture to replace the existing image on each respective page, refreshing the ad's visual appeal.
Position the new images below the cutout layer on all pages to maintain the layered structure and cohesive design.
—
Adding Animation
Finally, we’ll be rendering zoom animation to the product images on all pages to complete the Canva advertisement video.
Proceed as detailed below:
On Page 1: Open the Layers panel on the left side of the interface to locate the image designated for animation.
Click on "Animate" and select "Photo Zoom" as the animation style to bring dynamism and focus to your visuals.
Configure the animation settings: set it to trigger "On Enter," adjust the Scale to maximum for impactful zoom, and choose the "Out" style for a smooth transition.
Apply the same precise animation effects to the images on Pages 2, 3, and 4 for cohesive movement across the entire ad.
—
Conclusion
With each step meticulously executed, your professional ad design - complete with animations - is now ready for review, final tweaks, and deployment.
Canva is preferred by professional designers for animated advertisement videos because it offers an easy drag-and-drop editor, thousands of free templates, and a vast media library with stock videos, images, and music.
Behind the scenes, its AI-powered support speeds up creation, enabling professional-quality, brand-consistent videos without expensive software or expertise.
As a result, Canva has emerged as a quick, cost-effective, and engaging video advertisement tool for social media platforms.













Share this post